
「客単価を倍増させた、丸善本店「松丸本舗」の本棚設計」という記事を見てすごくピンときた。そうそう、そうなんだよ!普段僕がウェブサイトの構造の事などを考えるときに頭に浮かぶのは「大きい本屋」を作るプロセスなのです。普段なんとなく考えていた、店舗設計とウェブサイトの構造の話をぼんやりまとめてみたよ。
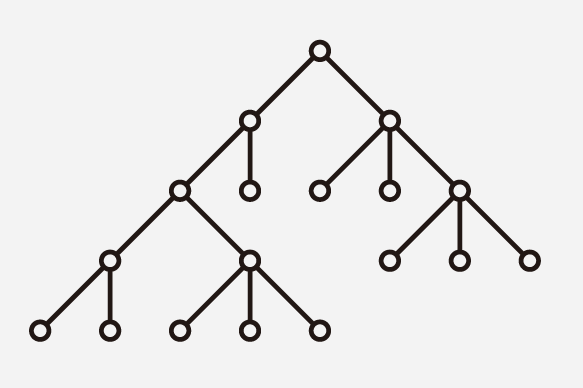
■ツリー

例えばツリー構造のカタログ型のサイトを作るとする。その時にサイトの構造を本屋に例えると、ABC順だとか、ジャンル別にキチッと整理された棚がずらーっと並んでいるような、図書館みたいな本屋。整理されているというのは、「探し物」がある時にすごく便利。あの著者の、あの本が欲しいというときにはすごくありがたいんだよね。ユーザーの目的が「あの本が欲しい」って感じで明確な時に有効。つまり専門的な商品を扱うときに良い。
さらに、ユーザがいる場所によってユーザの目的を絞り込みやすいからターゲティングがしやすいという利点もある。土木関係の棚に土木関連の広告を載せるとかね。例えば以下のIBMの事例のように、第4階層以下にいるユーザーにオンラインチャットで話しかけるというアプローチもある。
IBMライブ・チャットは、同一のWebページを一定時間以上閲覧している場合や、より詳細な情報を求めてトップページから4階層下までアクセスしている場合などに、ユーザーのWebブラウザ画面上にポップアップ画面が表示され、製品担当者とチャットでリアルタイムに話せるというもの。 - Webページを見てると自動でチャットが起動! - 日本IBM、新販促サービス開始
確かに第4階層までもぐりこんでいる人は目的がかなりフォーカスしてるから、マンツーマンで対応に切り替えるのはありかも。これは家電量販店とかに例えると分かりやすいと思うんだけど、電子レンジを見てたりするとメーカーから派遣された電子レンジ専門のセールス員が接客してたりする。この人は決してコーヒーメーカーを見ている人を接客したりはしない。
ツリー構造のデメリットは、目的の商品以外の情報が見落とされること。ジャンルを探して、著者の棚を探して...というようにユーザ自信が「絞り込み検索」をかけるモードになってるから、どうしても偶発的な出会いは期待しにくい。普段われわれが使っているファイルシステムがツリー構造ということもあって、今ほとんどのウェブサイトがツリー構造になっているんだけど、実は本屋の設計、という視点で考えるとツリー構造にしなくてもいいってうケースが結構あるような気がしている。
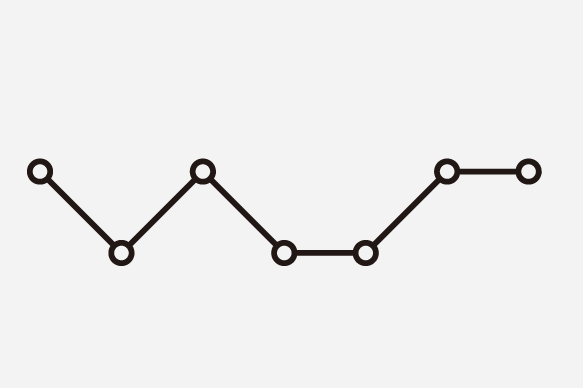
■リニア

あえてユーザーの導線を1本に絞る、というのもアプローチの一つ。小説や映画のように。伝えたい情報を1から順番に説明していく。ツリー構造だと「情報のつまみぐい」がされるけれども、リニア構造だと見落としが少なく、順番に読んでいってもらえる。例えば一つの商品についてキッチリ説明するときなんかはリニア構造が有効だと考えている。わざわざページわけても相当興味ある人じゃないと全部見ないでしょう。だったらながーい1ページをつくってスクロールさせるほうがユーザへの負担も少ない。最近はスクロールホイールがデフォルトでついているパターンが多いし、クリックよりもスクロールのほうが心理的コストが低い。ただし、途中で脱落されないようにどれだけ気を引けるかが超重要。これを本屋に例えると、見たことないけど、トンネルの中に本屋があるような感じかな。入口には比較的ライトな雑誌とか週刊誌がおいてあって、どれどれと店に入ってみると、新書、ハードカバー、洋書というようにどんどん「濃度」が濃くなっていく。このやり方だと入口から奥まで本の並べ方にストーリーを持たせることもできるよね。たとえばこのページなんかは豪快にリニア構造。1ページですべて言い切っている。スクロールバーそのものがタイムラインという解釈。
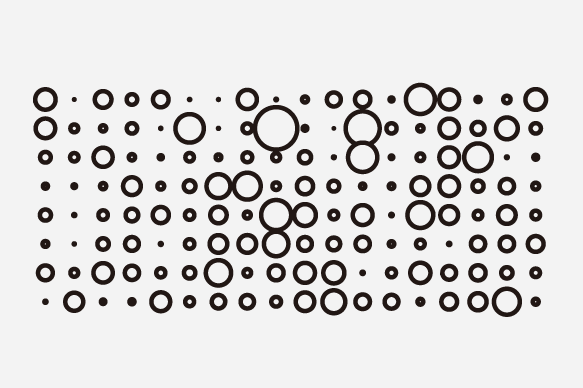
■ノンリニア

タグ付けによる整理、いわゆるフォークソノミーといわれるような方法で分類する方法。整理そのものを「みんなにやってもらう」アプローチ。本屋で例えると...様々な本が空中に散乱していて、キーワードを入力すると、本屋に毎日来てるような詳しい人が「この本も」「この本も」とお勧めしてくれて、あっという間にキーワードに対する本があつまって本棚が生成されるイメージかな。面白いし、コミュニティに寄り添えるのが最大の利点か。便利な部分もたくさんあるんだけど、目的の本や、目的のジャンルを探るのにどんなキーワードを入力するのかという知識が求められる上に、このキーワードはその時によって変動するのでややこしい。いい意味でも悪い意味でもそこに付随するコミュニティに張り付いてないと入りにくい。
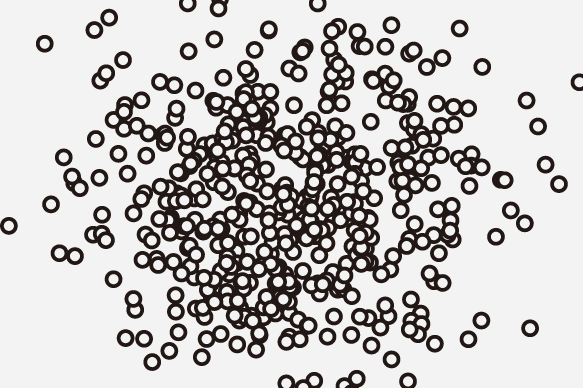
■カオス

上記の構造を全部ひっくるめてぐちゃぐちゃにしたのがカオス型。本屋でいうとヴィレッジヴァンガードなんかはカオス型だと思う。目的の本を探すには不便だけど、図書館型の本屋だと絶対出会えないような本と偶発的な出会いが発生するのが最大の利点。ヴィレッジヴァンガードがうまいのは、単純にめちゃくちゃに並べているわけではなくて、雑貨やお菓子なんかが入口付近においてあって、まず人が集まりやすいようにしてある。そこから奥にはいると偶発的にいろんな本と出会うという導線設計がされてるところだと思う。
個人的によくやる手法としては、サイト全体の構造はツリー構造にしておいて、トップページにカオス型の利点である偶発的な出会いを生み出すためのモジュールを出したり、タグクラウドを表示するというやり方。例えば本屋のサイトだったら、扱っている本の中から購買層が広めの商品の上位100冊くらいがひたすらランダムにスライドショー表示されるようにするとか、上位100冊につけたタグからタグクラウドを生成するとか。とにかくトップページでユーザーがなにも考えなくても「お、なんかこれ面白そう」とおもったらクリックして第二階層以下にいきなり飛んでもらう仕組みを導入するのは、わりかし有効だと思う。いわば「ランダム平積み」。
ぼんやり考えていることをばばっと書き散らかしてしまったけれども、考えていることがなんとなく伝わるといいなあ。とにかく思うのは、ウェブサイトの設計と店舗設計は似ているなあということ。だから、ウェブデザイナーに建築畑出身の人が多いのは個人的には結構納得。
そういえば、以前店舗設計について聞いた話で面白い話が2つあるので紹介しておこう。
1つは、薬局出の棚の置き方の話。とあるメーカーでは、「男性用商品は店の外側に、女性用商品は店の奥に設置」するのを薬局にオススメしてるらしい。というのは、男性と女性の購買行動を観察していると、どうやら男性は目的のものがすでに定まっていて目的の商品を見つけたら即レジに持ってく傾向があるらしい。なので、目的のものがすぐに目につくところにおいておくほうが、その店で買ってくれやすくなる。一方、女性は目的のもの以外にも目移りしたり、いろいろ試したりしてから商品をレジに持っていく傾向があることがわかってきた。だから、女性商品の棚は奥に置いておくことによって、どんどん店の中を回遊してくれて、ついでにほかのものも買ってくれる可能性が高まる。さらに、カップルで来店した場合、女性にくっついて男性も長く店内を回遊してくれるというわけ。賢い!
2つめは、アダルトビデオショップの話。アダルトビデオは、例えばメーカー、女優、シリーズといった一般的な切り口以外にも、フェチものとか、ものすごくジャンルが細分化されて、どういう切り口で棚をつくるかというのがすごく重要らしい。つまり、ツボを押す棚をつくると常連がつきやす。常連客がつくとどうなるかというと、客の中で来店時の制度的行動が生まれる。つまり店の中に入ったら、まずはお気に入りの女優の新作をチェックして、自分好みのあのジャンルの棚とあのジャンルの棚と...というように店内の巡回ルートが固まってくるわけだ。そこで、あえてショップは定期的に棚の場所をつくりかえてしまう。すると、「いつものお気に入りの棚」を探すユーザーはその棚がいつもの場所にないことに気付く。制度的行動は崩壊し、客は再度店舗を巡回しだす。そこでたまたま偶然出会った棚に新たな嗜好を発見したりするというわけ。
こういう店舗づくりの発想というのはウェブが出てくるずっと昔から培われてきたノウハウだし、すごく勉強になるよね。こういう話がまとまった本とかあったら読みたい!というわけで、オススメの文献あったらぜひ教えてくださいー!