
近頃ビジュアライゼーションの手法の一つとして、「キャラ化」が気になっている。あまり考えはまとまっていないのだけど、メモ程度に書き留めておく。
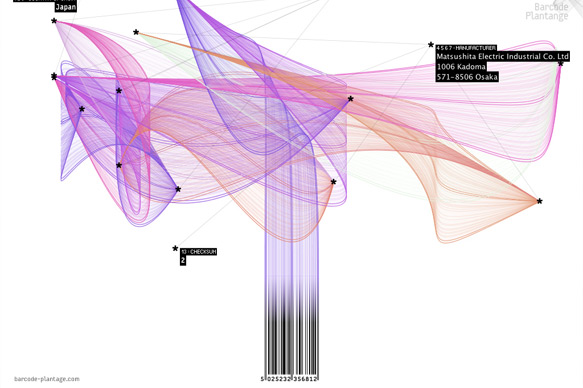
この事について考え始めたのは大分前のことになるのだけど、何度かメールのやり取りをしたことのある、メディアアーティストのDaniel.A.Beckarさんが彼の作品Barcode Plantageを送ってきてくれたのが最初だったと思う。

Barcode Plantageは、バーコードが情報をデコードするプロセスをヒントに、バーコードが植物のように成長していくという作品で、Visualizationのお手本のような作品だ。
で、僕がこの作品を見て思い出したのは、processingによって量産されているvisualization系作品群でも何でもなく、バーコードバトラーだった。
本体に備わったスリットにバーコードの付いたカードを読みとらせ、その数値情報からキャラクターやアイテムのデータを生成し、1vs1(バーコードバトラーII2 C0では最大4人)で遊ぶゲーム。専用のカードが同梱されてはいるが、一般商品などについているバーコードを使ってオリジナルキャラクターを作ることができるというのが肝である。読ませるバーコードによって能力が異なるため、ユーザーはより"強いバーコード"を探す楽しみがあった。
要するに、バーコードバトラーは、バーコードのデータをBarcode Plantageのように美しいビジュアルとして可視化するのではなく、キャラクター(といっても当時はステータスだけのものだけど)として、ある意味ビジュアライズして、そこにゲーム性を付け加えている。ものすごくよくできてる。(ちなみにこの話をDanielさんにしたら、こんなものが1991年につくられてたなんてすごすぎるって言ってた。確かにすんごいよねw)
同様の仕組みを利用した例としては、プレステのゲームのモンスターファームがある。これはバーコードの代わりに、音楽CDを再生させることでモンスターを生成するという仕掛け。これもPSというメディアをものすごくうまく利用した仕掛けだと思う。
この作品の最大の特徴は、育てるモンスターを音楽CD(またはプレイステーションやセガサターンのゲームディスク、パソコン用のCD-ROMなど)から誕生させることができるという点である(円盤石再生)。モンスターの中には非常に少数のディスクからしか出現しないレアモンスターも存在し、全215種類のモンスターの図鑑を全て揃えるには邦楽、洋楽からマイナーなゲームソフトやそのサウンドトラックにいたるまであらゆるジャンルのCDやゲームディスクなどを入手する必要がある。
個人的には、こういう既存のバーコードやCDを元にデータを生成するほうが、既に決まっているカードを読み取らせるタイプのシステムよりもずっと面白いと思う。(その面白さ、というのは、おそらくhackする面白さ、ということなのかもしれない。)
ビジュアライゼーション=データをキャラ化するという視点で考えるといろいろ面白いかもしれない。例えば脳内メーカーの面白さ、というのはバーコードバトラーやモンスターファームのそれと少しにていて、名前というデータを「脳内」というキャラ的なものに変換しているわけだ。このへんもうすこしつっこんで考えるといろいろ面白いアイデアがうかぶかもしれない。それと、なんとなくだけど、このキャラ化という考え方は、もしかしたら日本人にすごく向いてるアプローチなのかもしれない。いかにもProcessingな作品をみてると、(全然悪いことではないんだけど)なぜか欧州の匂いがするんだよね。(あと、データのビジュライゼーションという視点からはやや離れるけど、OSや鉄道を萌えキャラにして楽しむ萌え擬人化という動きもちょっと気になる。ちなみに上の画像はwikipediaを擬人化したウィキペたん)
以下ヒントになりそうな事例をいくつかまとめてみた。
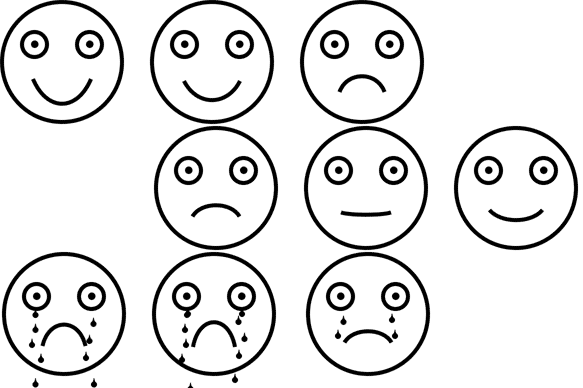
■Happy Sad Computer

Happy Sad Computer 2006
A computer program is wandering aimless around the pages of the internet, looking at a virtual environment of the passages of text it comes across, and searching for links so it can wander to another place. The text it finds is scanned for words relating to the emotional states of being happy or being sad, comparing each word of the text to a Thesaurus of words related to happy and sad.. If happy words are found it becomes more happy, and if sad words are found it becomes more sad. Its current emotional state is expressed through a simple animation of facial expressions, and when its too sad it will shed tears in dispair.
これはすごく分かりやすい例。ウェブサイトを検索して「happy」と「sad」に分類された言葉の数によって表情が変わるというもの。単なるテキストマイニングをキャラクターでビジュアライズすることによって、ものすごく伝わりやすい表現になってる。同様の視点の作品としてはh.oによるCOLORSという作品もある。
一方でWe Feel FineやDUMPSTERは、考え方としては同じなんだけど、ビジュアライズのアプローチが違うとこれだけ変わってくる。こっちも綺麗で好きだけど。
■ブログペット

ブログに住み着くかわいいペット:ブログペット
ブログペットは、あなたのブログに住みつくかわいいペットです。 あなたのブログに住まわせると成長し、ブログを書けば書くほどコトバを覚えて、 話をしたり、友達のペットと遊んだり、時にはブログを見ている人を驚かせたり......。
これはやっぱりはずせない。人工無能のエンジン利用して、ブログのテキストをマイニングして成長していくというのは、ある意味人工無能のフィルターを通したブログのデータの可視化でもある。てことはポストペットなんかも同じかな。
■emo[エモ]

emo[エモ] - ブログを書いたら自分がわかった!
エモは、ブログに書かれているコトバを分析して、今まで気づかなかった自分の感情や性格を発見する事が出来る分析型ブログパーツサービスです
これは上記のHappy Sad Computerの考え方の発展系で、Blogpetとのちょうど中間の表現かも。
こういうの見ると、ブログパーツじゃなくて、携帯キャリアがモバイルペット的な感覚で、メールの内容とか全部スクレイピングして分析するアプリがあったらかなりすごいことになるかも・・・で、実はこのアプリを開発したのはマーケ会社で、分析した結果のデータだけ各キャリアに送信されて、ユーザーの最近のメールの会話とかから分析された感情とかにあわせた広告が配信されてきたりするわけ。すっごいダウナーな日記とかメールを書いてると、抗うつ剤の広告がはいるようになったり、amazonから「完全自殺マニュアル」のレコメンドが来たりしてね...て笑い話で済めばいいけど...などと妄想がとまらなくなる
■おまもりんごさん

おまもりんごさん
さて、最後はょぅι゙ょでお茶をにごすよ(嘘)。サウンドビジュアライザーでキャラ化ってあり得るんだろうかと思って、いろいろ調べていたら擬人化ビジュアライザを発見。昔音楽にあわせて不気味な3Dの赤ちゃんが踊るダンシングベイビーってのがあったけど、あれの萌えキャラ版というか、もっと動作の分岐とかを複雑にしたものみたい。(原理としては一般的なビジュアライザー的な機能はamplitudeからゆるーくテンポを抽出したりするくらいで、あとはfftのデータとかをトリガーにしてアニメーションを分岐させてるのかな?なんかの研究で、低音は下半身が反応して、高音域は上半身が反応するってデータがとれたらしくて、それがホントだとしたら音域別に動きをふりわけたら結構おもしろいダンシングビジュアライザがつくれそうだよね、って脱線してしまった)
youtubeにいくつか映像があがってたけど、厳密にはビジュアライザーっていうより環境ソフトに近いかもしれない。でも、ながめてると所々音楽に合ってたりするのが面白い。こういうゆるさもキャラによるビジュアライゼーションの醍醐味!